تبلیغات
دسته بندی : آموزش طراحی,,
- بازدید : (1762)
کد اول برای چپ چین راست چین و رفرش و تایم هستش که باید جایگزین کد های اصلی تو قالب بکنید..اگه رومتون اینا رو نداره ک باید به قالب اضافه کنید..
اکثر قالب ها باید زیر این کد قرار بگیرن..<div id="kopf">
کد PHP:
<center> <div id="privat_anzeige"><spink>
<a id="chatToggle" class="kopf" href="#" onclick="if(this.innerHTML=='چپ چین کردن پیام ها'){document.getElementById('chatinhalt').style.direction='ltr';this.innerHTML='راست چین کردن پیام ها';}else if(this.innerHTML=='راست چین کردن پیام ها'){document.getElementById('chatinhalt').style.direction='rtl';this.innerHTML='چپ چین کردن پیام ها';}">راست چین کردن پیام ها</a> <a id="chatToggle" href="javascript:document.location.reload();">رفرش کردن صفحه </a> <a id="chatToggle" href="javascript:document.location.><a id=" list"="" onclick="if(this.innerHTML=='نمایش لیست چت'){document.getElementById('onlinelist').show();this.innerHTML='عدم نمایش لیست چت';}else if(this.innerHTML=='عدم نمایش لیست چت'){document.getElementById('onlinelist').hide();this.innerHTML='نمایش لیست چت';}">عدم نمایش لیست چت</a> <a id="chatToggle" href="#" onclick="if(this.innerHTML=='نمایش عمومی چت'){document.getElementById('chatinhalt').show();this.innerHTML='عدم نمایش عمومی چت';}else if(this.innerHTML=='عدم نمایش عمومی چت'){document.getElementById('chatinhalt').hide();this.innerHTML='نمایش عمومی چت';}">عدم نمایش عمومی چت</a>
<a id="chatToggle" class="kopf" href="#"> با ما همراه شدید: <span id="timespent">00:00</span> </a> <div style="height:0;width:0;overflow:hidden;"> <a id="kopf" class="kopf" href="#"> <script>window.setTimeout('getSecs()',1)</script> </a>
</div></spink></div></center>

خب تا اینجا ما کد رو گذاشتیم اما برای اینکه تایمر شروع کنه به شمارش باید یه کد جاوا هم اضافه کنیم! کد زیر رو قبل از تک </head> قرار بدین!
کد PHP:
<script>startday = new Date();clockStart = startday.getTime();function initStopwatch() { var myTime = new Date(); return((myTime.getTime() - clockStart)/1000); }function getSecs() { var tSecs = Math.round(initStopwatch()); var iSecs = tSecs % 60;var iMins = Math.round((tSecs-30)/60); var sSecs ="" + ((iSecs > 9) ? iSecs : "0" + iSecs);var sMins ="" + ((iMins > 9) ? iMins : "0" + iMins);document.getElementById('timespent').innerHTML = sMins+":"+sSecs;window.setTimeout('getSecs()',1000); }</script>
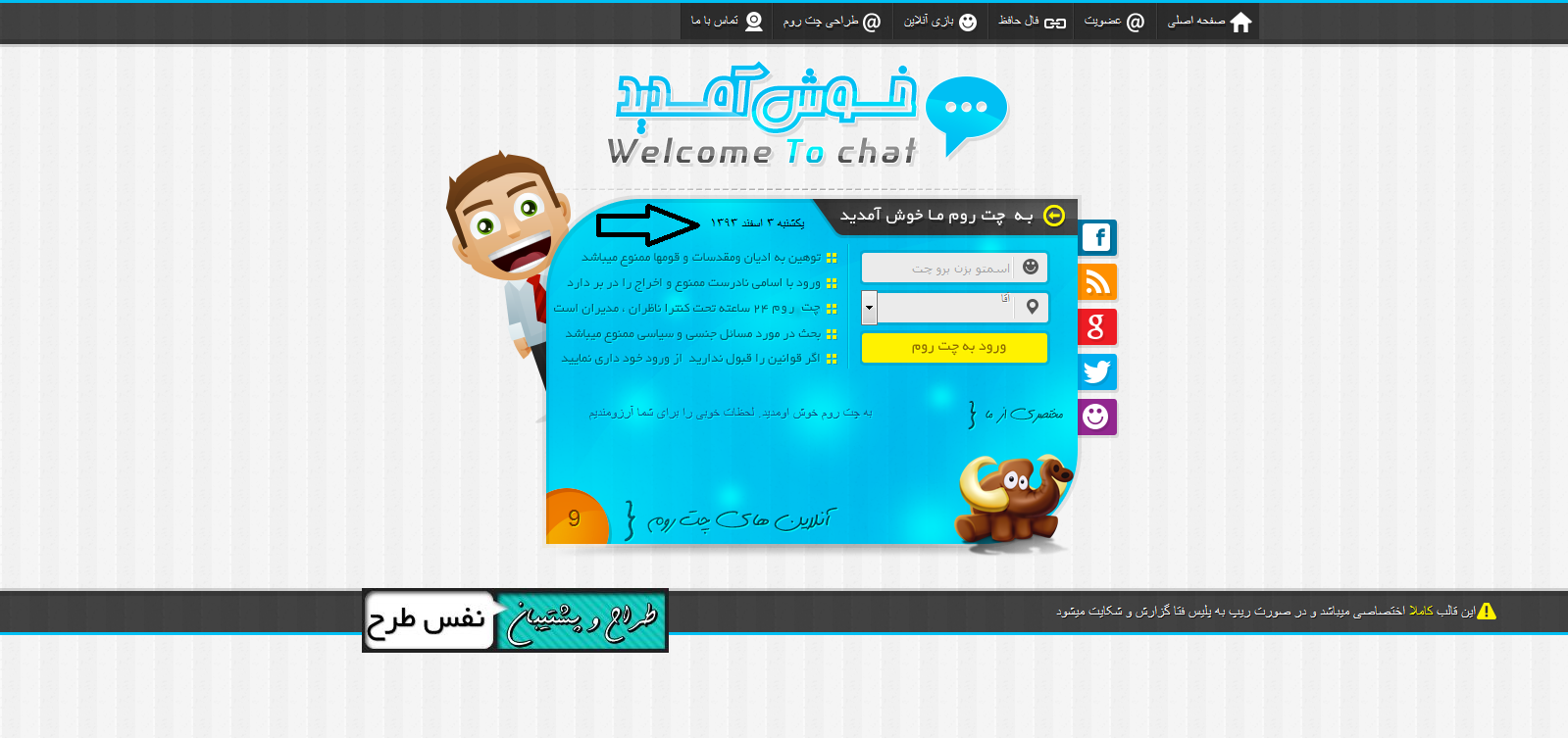
و حالا کد تاریخ رو میزارم ک میتونید هر جای قالبتون ک دوست دارید قرار بدید...
کد PHP:
p id="chatToggle" style="position:absolute;left:-2%;margin-right:10px;margin-top:-20px;"><script language="javascript" src="http://blogskins.ir/date.php"></script></p> 
بخش نظرات این مطلب


 آمار
وب سایت:
آمار
وب سایت:

پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .